Increasing (perceived) website speed is one of the best ways to ensure you are doing your best to convert shoppers into buyers. It makes a more enjoyable experience for users by decreasing waiting time between pages, it optimizes for slower devices and connections and lastly, as a bonus, Google uses their PageSpeed score as a metric in their search results rankings.
To better understand how to increase speed, we have to explain how a typical website is loaded in your browser.
The process is as follows:
- Once a user clicks a link or enters a URL (or uses a bookmark), a request is made to your web server
- The server processes the request and then
- Responds by sending back HTML based on your request
- The browser receives the HTML and starts to process the page structure (known as DOM). The beginning of this step is known as the TTFB or Time to First Byte.
- The DOM loads and the browser starts to render the page
Time to First Byte (1-4 above) is (mostly) in the hands of Shopify. They control how fast the server responds to requests and they do a very good job of this. Everything past that is where we come in. The HTML sent back to the browser will depend on your theme setup, file sizes, apps and any other customization you make to the website so this is where you can start optimizing. The more efficient this HTML is, the faster you can render the page that the user will see. If you have ever been to a site where you see a blank or mostly blank page for a few seconds after you request the page (link or bookmark), that means the page is not optimized.
A few ways to test your website speed are:
- https://pagespeed.web.dev
- https://treo.sh/sitespeed
- https://www.webpagetest.org
- https://tools.pingdom.com
Google’s PageSpeed is arguably the most important score to focus on initially. This score is very user-centric and improving the score will greatly improve a user’s experience as they are shopping your site. Their method is based on the concept that the faster the user sees something useful and can interact with the page, the less time they will spend staring at nothing, and hence the higher your score. Your shoppers time is valuable so treat it as such.
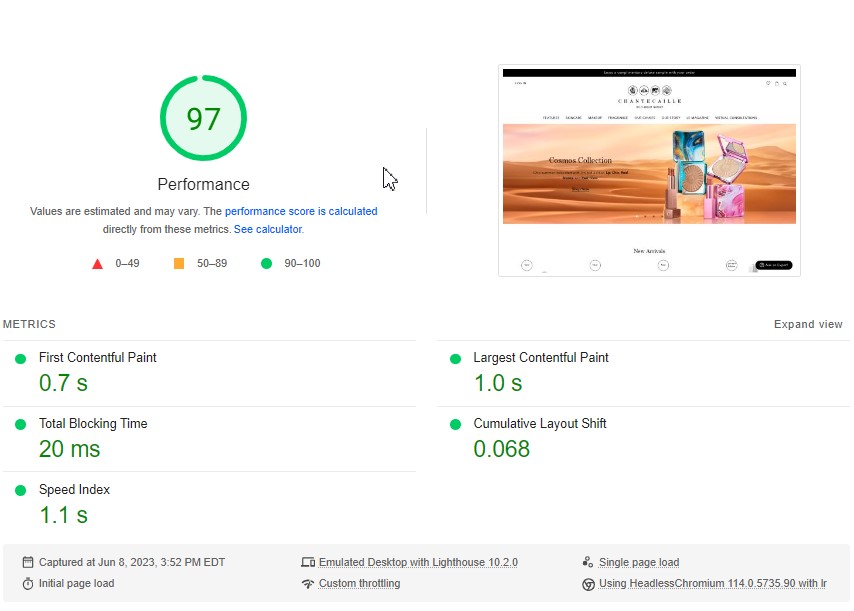
Shopify gives a score in their admin dashboard called the Online store speed which is based on the Google PageSpeed Insights and similar to Lighthouse. Google gives one score for mobile and one for desktop. This score is based on one single criteria and user example (a specific location, device, network, OS and browser) – it is not an average. It is important because it’s a comparison to other websites using similar criteria, but it won’t tell you what the average user experiences.
Important metrics that are measured by Google’s PageSpeed Score are:
- TTFB – Time to First Byte (see 1-4 above)
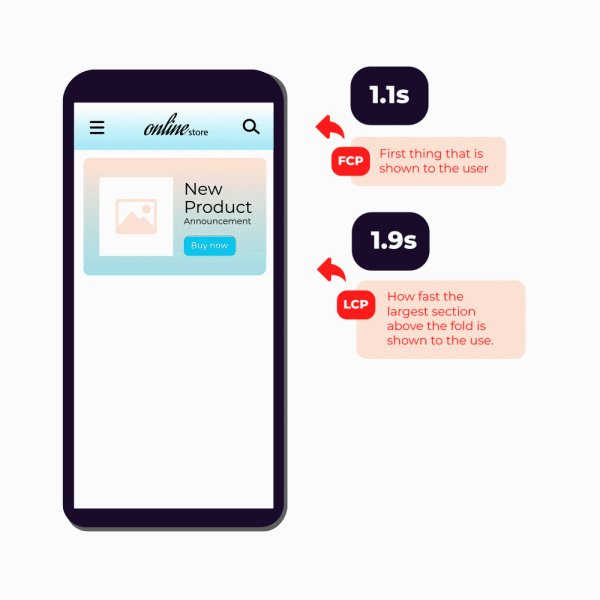
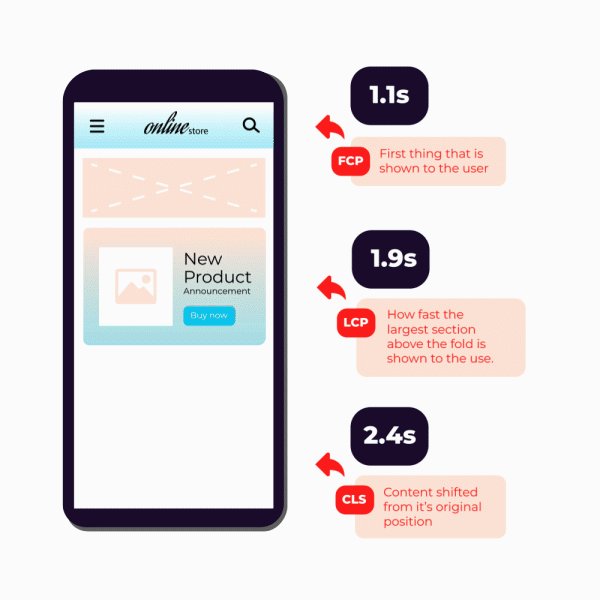
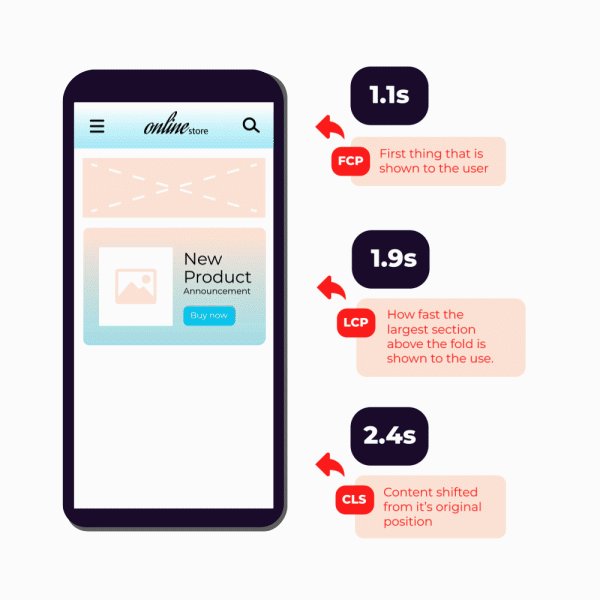
- FCP – First Contentful Paint – The time it takes from the First Byte until the page renders something useful to the user in the form of text, images or non white
- *FID – First Input Delay – The time it takes for a user to be able to interact with the page (will be replaced with another metric called INP – Interaction to Next Paint, March 2024)
- *LCP – Largest Contentful Paint – The time it takes for the largest image or text block within the users viewport (what they can currently see without scrolling – AKA ‘above the fold’) to load.
- *CLS – Cumulative Layout Shift – Measures how much of the page (the whole page) shifts around while loading (which is VERY annoying to the user, especially if they are trying to click something)
* Currently, these make up the Google score called the Core Web Vitals.

Example
How to optimize your page speed and improve your Google Pagespeed score
In order to receive a high score for FCP, FID/INP and LCP (2-4) you need to give the browser only what it needs to give the user something to do and show the user content above the fold (this is the screen the user can see before they scroll). To further optimize the loading speed, the content and code that is sent to the browser should be as small (in bytes) as possible. Fortunately, modern browsers give us the tools to do exactly that.
- Lazy load all images and content below the fold
- Prioritize the LCP resource – preload the image
- Eliminate render-blocking CSS and Javascript
- These are files that must be downloaded, parsed and executed when they are encountered by the browser
- Lighthouse will identify these resources in their report
- Lazy load all scripts including ones from 3rd party apps
- You may have to inject and defer 3rd party scripts in the code manually and then contact 3rd party apps so they don’t inject their script from their app since you will be doing it for them
- If 3rd party apps don’t inject a script from a static URL you will have to find a workaround for this
- Use optimized images in modern formats
- Homepage creative – generally this is the Largest Contentful Paint so try not to make it too big in terms of file size. If you must make it big to tell your brand story, make the desktop image large (and always optimized), but make the mobile image as small as possible.
- Avoid layout shifts during page rendering
- Add width and height to all images and videos
- For dynamic content like product name, description etc., reserve space using CSS
- Optimize fonts
- Only add the exacts that are needed on the page.
- Ideally use system fonts which are fastest to load
- If you decide to use custom fonts
- Use a maximum of 4 custom fonts
- Instruct the browser to use the fallback font to display text until the custom font has fully downloaded.
font-display: swap: This is also known as a “flash of unstyled text” or FOUT.
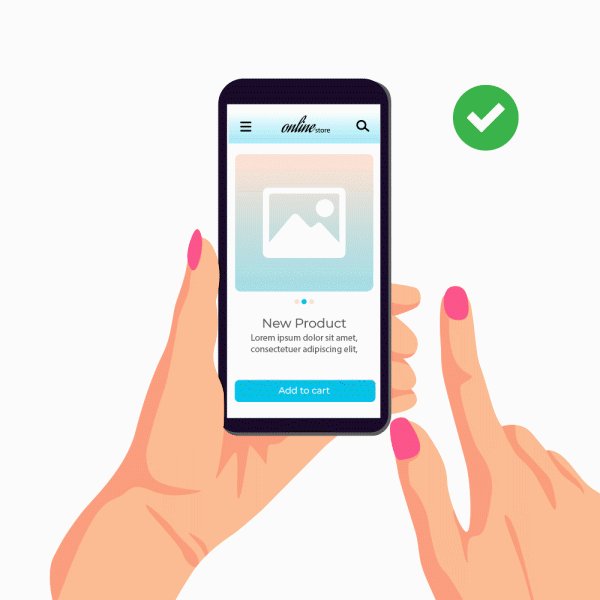
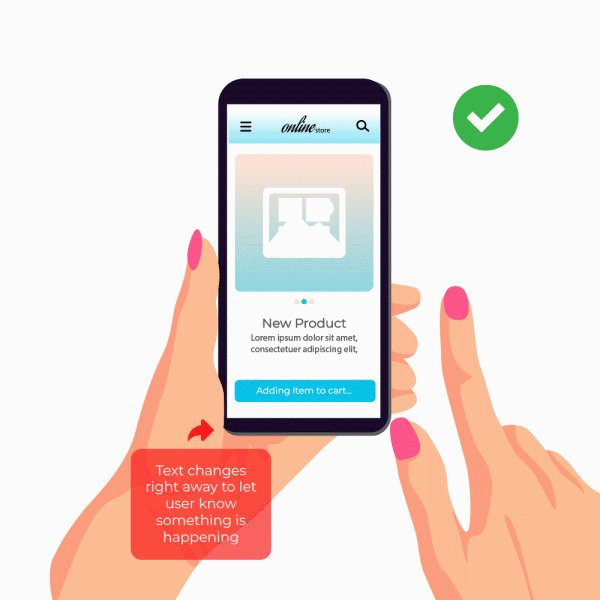
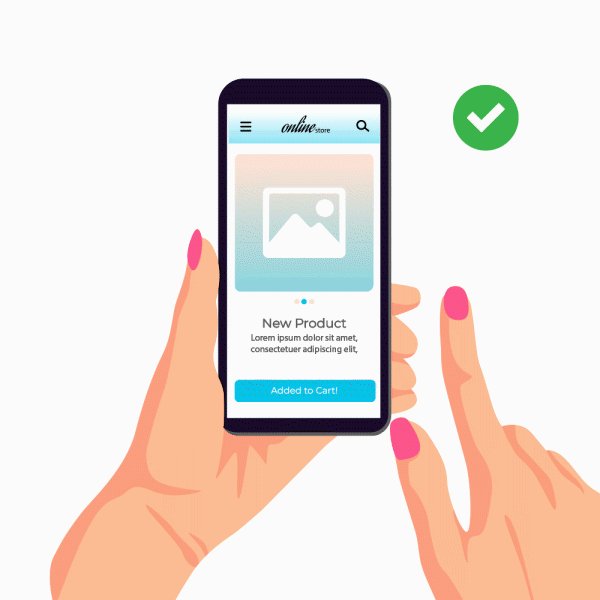
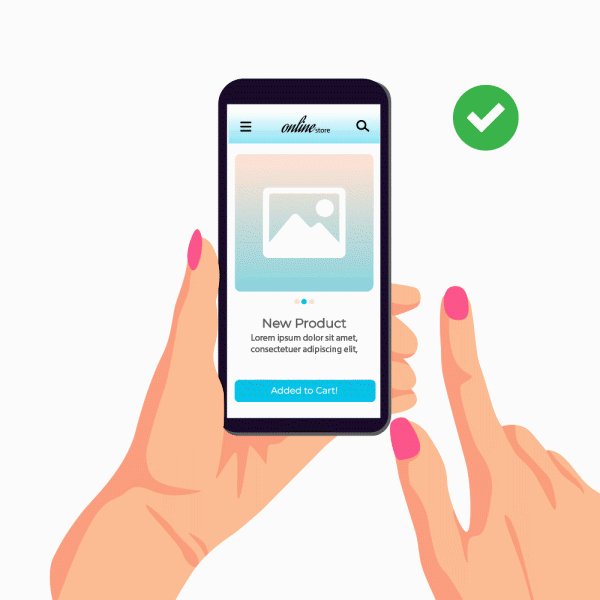
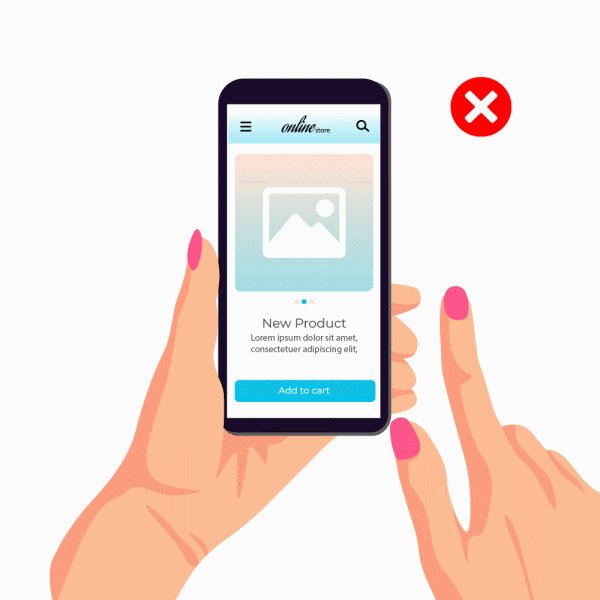
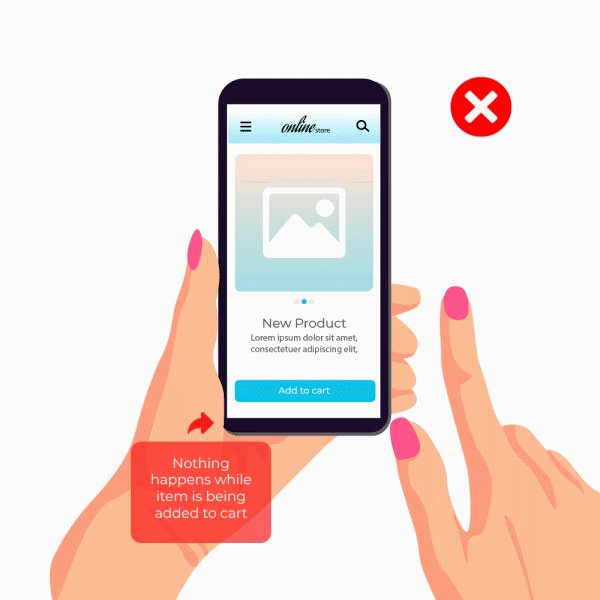
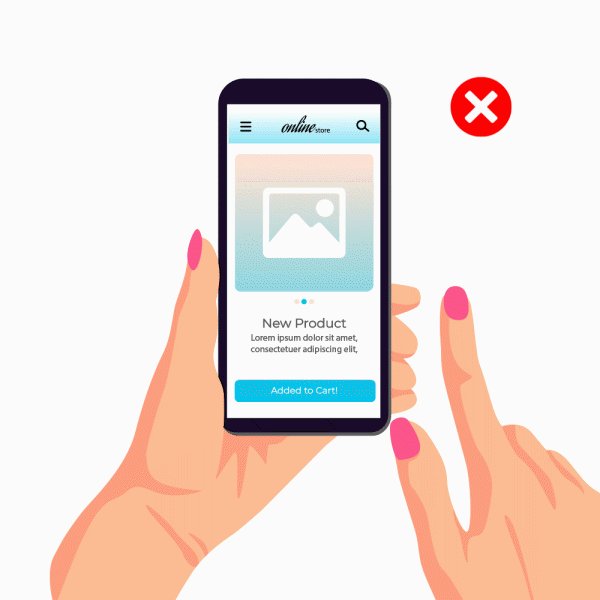
Now let’s talk a little about the newest metric added to Core Web Vitals – INP. Interaction to Next Paint in simple terms is the delay from when you click or swipe to when you see something. For example clicking add to cart, or clicking a secondary image on the PDP. If the user sees a temporary message (image, text or CSS block) for example, or a loading icon right after a click, that’s ok; this tells the user that something is happening and will satisfy the INP requirements. This metric makes sense to be added to the CWV metrics because it improves user experience and gets rid of the dreaded “nothing is happening” experience that we are trying to eradicate. A very important distinction between INP and FID is that INP will measure the interactions for the entire page, just like CLS.

INP Example #1 (Good)

INP Example #2 (Bad)